Intigriti XSS Challenge #4
A few days ago, I stumbled across a new XSS challenge by Intigriti. You could win a Burp license, so I gave it a try!
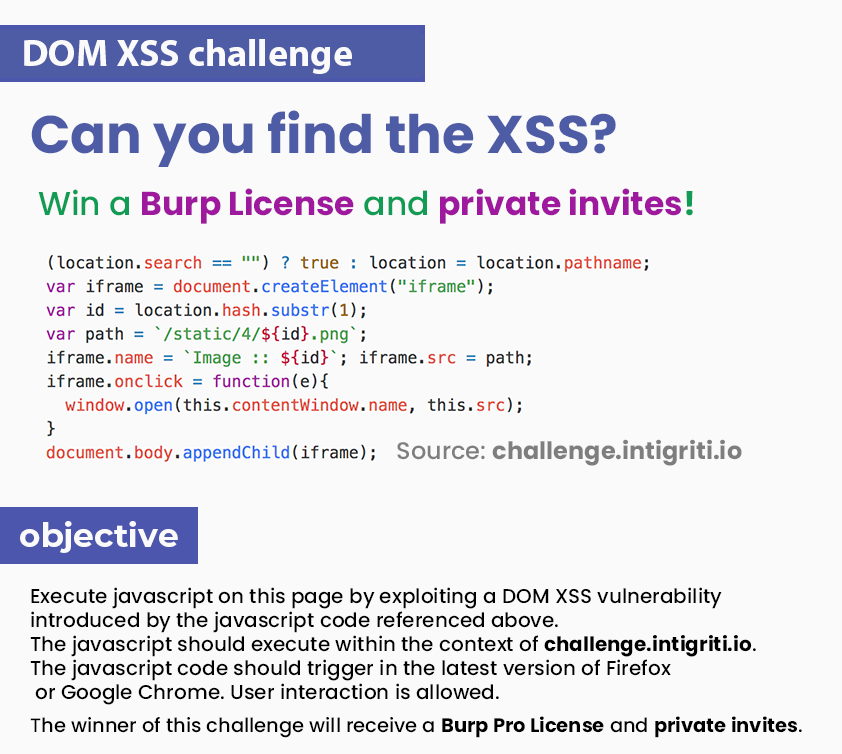
The challenge looked like this:

Here is the code in text form again:
1 | (location.search == "") ? true : location = location.pathname; |
And there were also hints released on Twitter.
Overview
The provided endpoint contains an Open Redirect vulnerability that enables an attacker to craft a URL that redirects to any domain + path that is accesible via HTTPS.
The endpoint also contains another vulnerability that can be combined with the Open Redirect into a DOM-based XSS vulnerability. This lets an attacker execute arbitrary JavaScript in the context of the endpoint's origin (https://challenge.intigriti.io). It requires user interaction, namely a click. A user can be easily tricked to do that interaction by using Click Jacking.
Vulnerabilities
Open Redirect
To abuse the Open Redirect, the attacker has to craft a URL in the form of https://challenge.intigriti.io//<domain>/<path>?<trigger>.
The values for <domain> and <path> can be chosen arbitrarily, but must describe a valid resource that is accessible via HTTPS. The value for <trigger> can be anything that is allowed in a URL query string. When visiting such a crafted URL, the first line of JavaScript performs the redirect, since the condition location.search === "" is not met.
Root Cause
The root cause of this vulnerability is the first line of JavaScript:
(location.search == "") ? true : location = location.pathname; |
It checks whether the URL contains any query parameters and if so, it redirects to the path portion of the URL. It does so by setting the location to the path, which would normally do a relative redirect to <current-origin>/<path>. If we craft the path to start with //, this will make a difference. The browser will then only prepend the current page's protocol (https:) instead of the origin. This way, we can redirect to any domain and path.
DOM-XSS
To abuse the DOM-XSS, the attacker has to craft a URL in the form of https://challenge.intigriti.io/#../..//<domain>/<path>?<trigger>. The values can be chosen as stated above. The URL https://<domain>/<path> should respond with an HTML page containing JavaScript that sets window.name to a payload such as javascript:alert(origin) and then redirects to any URL of the endpoint's origin. Example:
1 | <script> |
When the victim opens such a crafted URL, it will pop an alert window showing the endoint's origin as proof:

Root Cause
The root cause of this vulnerability is the wrong usage of window.open(). The first argument should be the URL and the second parameter should be the new window's title. The JavaScript code does it the other way around:
window.open(this.contentWindow.name, this.src); |
Combined with the Open Redirect, we can use that to craft a setup that replaces the iframe's contentWindow.name with a javascript:-URL. This will lead to arbitrary JavaScript execution when the iframe is clicked. To create such a setup we use the Open Redirect to embed a page of our choice that then sets window.name accordingly. We then have to redirect that embedded page back into the origin of the embedding page, otherwise accessing contentWindow.name will lead to a security exception because of the Same Origin Policy, since the origins do not match.
Another problem that remains is the small area that the victim has to click: Since onclick event handlers do not really work for iframes, the user has to click the 2-pixel wide border of the iframe. This also leads to the funny fact that this XSS could be fixed with CSS:
1 | iframe { |
Advanced Attack via Click Jacking
To make the attack more usable, we can use Click Jacking to increase the likelyhood of the click hitting the right pixels. The strategy is:
- embed the previously crafted URL in an iframe itself
- make that iframe invisible (or rather almost invisible, otherwise Click Jacking protections step in place)
- use JavaScript to always place the iframe's top-left pixel under the user's cursors when the mouse is moved
This way, the user can click anywhere in our page and the click will go through into the iframe, hitting the border of the iframe in it, causing the payload to be executed. Yes, my head also hurts from all those layers!
But we need to go deeper 🤷♂️ By adding another layer on top, we can use the Open Redirect again to craft a URL to the endpoint that will embed the Click Jacking page 🤯
This way, the victim is less likely to be suspicous about the URL we send them, but our ClickJacking + OpenRedirect + DOM-XSS still works 🎉
PoC
https://challenge.intigriti.io/#../..//pspaul.de/inti/?s
It is polished a little bit, so that the iframe re-positioning always works and there is a message that lures the visitor into really clicking:
index.html
1 | <div id="msg">Please wait a moment...</div> |
setname.html
1 | <script> |